Тема 26: Системи керування вмістом для
веб-ресурсів.
Підручник 10-11 клас
(посилання) https://drive.google.com/open?id=1MUzcBrIL8DGaMQlMDeyB0hXldkTgx3Vy
Д/з
. п.4.2 В зашиті:
означення та таблиця 4.1. Пройти тест.
Повідомлення мети та завдань уроку
Мета сьогоднішнього уроку
якомога найкраще познайомитися вас з поняттями гіпертекстова система WWW,
поняттями гіпертекст та гіпертекстові посилання, протоколом HTTP, класифікацією
сайтів.
Сьогодні ми з вами розглянемо тему:
«Системи керування вмістом для веб-ресурсів»
1. Поняття гіпертексту
Широке
використання комп’ютерної техніки починаючи з 70-років ХХ ст. зумовило появу
кардинально нової концепції представлення тексту. Особливості розміщення
текстової інформації в пам’яті комп’ютера дало змогу реалізувати механізм
гіпертексту – документа, окремі слова з якого пов’язані з іншими документами, в
яких розкривається їх зміст.
![]() Текстові документи створюють за допомогою текстових редакторів. Їх
зберігають у файлах, виводять на екран для перегляду або видруковують
на папері. На відміну від звичайних документів гіпертекстові документи не
призначені для виведення на папір. Їхнє
головне завдання – вивід інформації на екран комп’ютера.
Текстові документи створюють за допомогою текстових редакторів. Їх
зберігають у файлах, виводять на екран для перегляду або видруковують
на папері. На відміну від звичайних документів гіпертекстові документи не
призначені для виведення на папір. Їхнє
головне завдання – вивід інформації на екран комп’ютера.
Аналогом гіпертексту може бути звичайна
енциклопедія. Для гіпертекстових документів інформацію підбирають ретельно, щоб
вона була невелика за розміром, бо великі тексти читати з екрана незручно.
Інформацію виводять тоді, коли вона потрібна. Нині на основі гіпертексту
реалізуються електронні енциклопедії, системи допомоги прикладних програм,
веб-сторінки. Прикладом гіпертекстової системи є довідкова система ОС. На
основі гіпертекстових посилань побудована вся система WWW.
2.
СистемаWorldWideWeb
Одним
із інформаційних ресурсів Інтернету є гіпертекстова система WWW (WorldWideWeb в перекладі з англійської означає
«павутиння, що поширюється по всьому світу). Вона була створена у 1989 році
Женеві у Європейським центром ядерних досліджень і використовувалася різними
спеціалістами для доступу до заздалегідь підготовленої інформації
![]() WorldWideWeb – це глобальна система поширення інформації, в якій для пошуку та
перегляду файлів використовувалися гіпертекстові зв’язки.
WorldWideWeb – це глобальна система поширення інформації, в якій для пошуку та
перегляду файлів використовувалися гіпертекстові зв’язки.
![]() Зв’язки (links) в гіпертекстовій
структурі здійснюються за допомогою посилань, гіперпосилань. Керуючись
ними, користувач може перейти з одного документа в інший, з нього – в наступний
і т. д.
Зв’язки (links) в гіпертекстовій
структурі здійснюються за допомогою посилань, гіперпосилань. Керуючись
ними, користувач може перейти з одного документа в інший, з нього – в наступний
і т. д.
![]() Гіперпосилання – це
посилання, що містить адресу файлу, чи адресу місця в документі, до якого
потрібно перейти (користувач
цього не бачить). Якщо вказівник миші навести на посилання то він набуде вигляду долоні. Якщо клацнути
ЛКМ, то виконується перехід на інше місце в тексті, або відкривається новий
файл, який може містити текст, звук, відображення.
Гіперпосилання – це
посилання, що містить адресу файлу, чи адресу місця в документі, до якого
потрібно перейти (користувач
цього не бачить). Якщо вказівник миші навести на посилання то він набуде вигляду долоні. Якщо клацнути
ЛКМ, то виконується перехід на інше місце в тексті, або відкривається новий
файл, який може містити текст, звук, відображення.
Довідка.Термін «гіпертекст»
запропонував в 1969р. Тед Нельсон
![]() Гіпертекст – це електронний
документ, який містить посилання та інші документи. Гіпертекстова технологія –
це інформаційна технологія, що базується на використанні гіпертекстів.
Гіпертекст – це електронний
документ, який містить посилання та інші документи. Гіпертекстова технологія –
це інформаційна технологія, що базується на використанні гіпертекстів.
Вона
використовується в:
–
комп’ютерних
енциклопедіях;
–
для
роботи з довідковою інформацією;
–
для
роботи в мережі Інтернет;
–
для
роботи з Web-документами;
Основними
перевагами гіпертексту є:
Ø можливість
розмістити на невеликій площі велику кількість інформаціє;
Ø швидкий пошук
інформації за допомогою посилань
3.
Поняття Web-сторінки
Гіпертекстові
документи у WWW подаються у вигляді Web-сторінок (Web-документів)
Основна
відмінність між звичайним гіпертекстовим документом та Web-документами
полягає в тому, що звичайні гіпертекстові документи(напр. комп’ютерна
енциклопедія) зберігаються на одному диску, а Web-документи
можуть розташовуватись на Web-серверах у
різних кінцях світу.
![]() Web-документ – це документ
призначений для перегляду на екрані комп’ютера електронної інформації за
допомогою Web-браузера.
Web-документ – це документ
призначений для перегляду на екрані комп’ютера електронної інформації за
допомогою Web-браузера.
Браузер – програма, яка
відображає Web-документи на екрані комп’ютера. Слово браузер (броузер)
походить від англійського слова browse– «читати безладно»
Браузер
завантажує веб-сторінку, що міститься за зазначеною адресою.
Ця web-сторінка може містити посилання на іншу
веб-сторінку, тобто ці веб-сторінки можуть бути зв’язані між собою. Такий
спосіб організації називається –
всесвітня павутина.
![]() Перехід від однієї Web-сторінки до іншої
називається навігацією. Сукупність веб-сторінок
пов’язаних тематично між собою і розміщених, як єдине ціле називається Web–сайтом, або просто
сайтом. Веб-сайт – від англ. website:
web – павутина, мережа і site
(сіті) – місце, тобто місце в мережі. Web-документ або Web-сторінка
має розширення htm, html.
Перехід від однієї Web-сторінки до іншої
називається навігацією. Сукупність веб-сторінок
пов’язаних тематично між собою і розміщених, як єдине ціле називається Web–сайтом, або просто
сайтом. Веб-сайт – від англ. website:
web – павутина, мережа і site
(сіті) – місце, тобто місце в мережі. Web-документ або Web-сторінка
має розширення htm, html.
Web-сторінка – це
логічна одиниця Інтернету, однозначно обумовлена його адресою. Можна сказати
, що Інтернет складається з сайтів, а сайти складаються з сторінок.Сторінка в Інтернеті має адресу URL
![]() URL – система імен призначена
для ідентифікації ресурсів в Інтернеті. Будь-яка інформація, розміщена в ньому
має свій URL
URL – система імен призначена
для ідентифікації ресурсів в Інтернеті. Будь-яка інформація, розміщена в ньому
має свій URL
URL складається з протоколу
доступу, доменного ім’я сайту, шляхів до сторінки та зазви файлу.
Наприклад. http:/www.alab.lviv.ua/kroc.hlml
4.
Протокол HTTP
Інтернет
має різноманітні ресурси. Запит клієнта до відповідного ресурсу, здійснюється
відповідно до певного протоколу. Так для роботи з WWWвикористовується
протокол HTTP (HTTP – HyperTextTransportProtocol –протокол передавання
гіпертексту). Тобто клієнт звертається до сервера за допомогою протоколу.
Прокол вказує на мову, якою програма клієнта«розмовляє»
з сервером, а також відповіді сервера клієнтові.
Web-сторінка може містити різну інформацію: текст,
графіку, звуки, відео. На ній виділені слова або графіка підсічується
певним світлом і на яких покажчик миші перетворюється на зображення руки з
піднятим вказівним пальцем –це є посилання, клацання мишею по посиланню
відкриває той документ, на який воно вказує.
5. Класифікація сайтів
Немає
єдиної класифікації сайтів. Сайти можна класифікувати за такими ознаками.
За доступністю сервісів сайти бувають:
Ø
відкриті
– доступні для будь яких користувачів та відвідувачів;
Ø
напіввідкриті
– передбачають реєстрацію для доступ;
Ø
закриті
– належать закриті службові сайти
організацій, особисті сайти приватних осіб. Такі сайти доступні для вузького
кола людей. Доступ новим користувачам надається за допомогою запрошень.
За природою вмісту сайти поділяють на:
Ø статичні –
веб-сторінки відображаються в тому вигляді , в якому вони зберігаються на
сервері, набір тексту,таблиць, малюнків створюються
за допомогою мови розмітки HTML;
Ø динамічні сайти
це сайти у яких веб-сторінки формуються (створюються динамічно)
у процесі виконання запиту користувача.
За способом взаємодії користувача з ресурсами веб-сторінок сайти
поділяють на:
Ø пасивні сайти –
користувач може лише переглядати відомості на веб сторінках;
Ø інтерактивні
сайти – користувач має можливість обмінюватись даними із сервером.
За фізичним розміщенням сайти поділяються на:
Ø зовнішні сайти
мережі інтернет;
Ø локальні сайти.
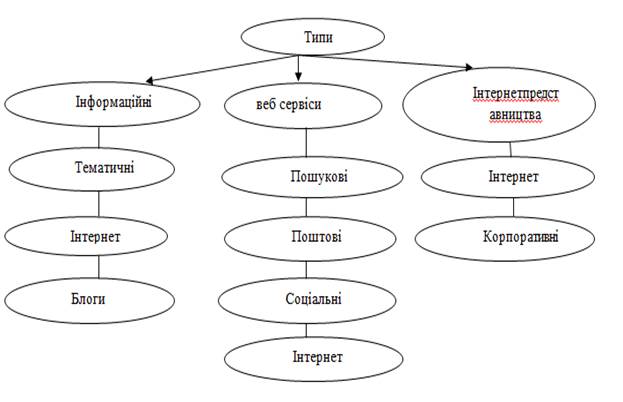
За схемою подання вмісту сайти поділяються на:
Ø інформаційні
ресурси;
Ø веб сервіси;
Ø інтернет
представництва.